デジタル認証アプリ
デザインガイドライン
公開日
はじめに
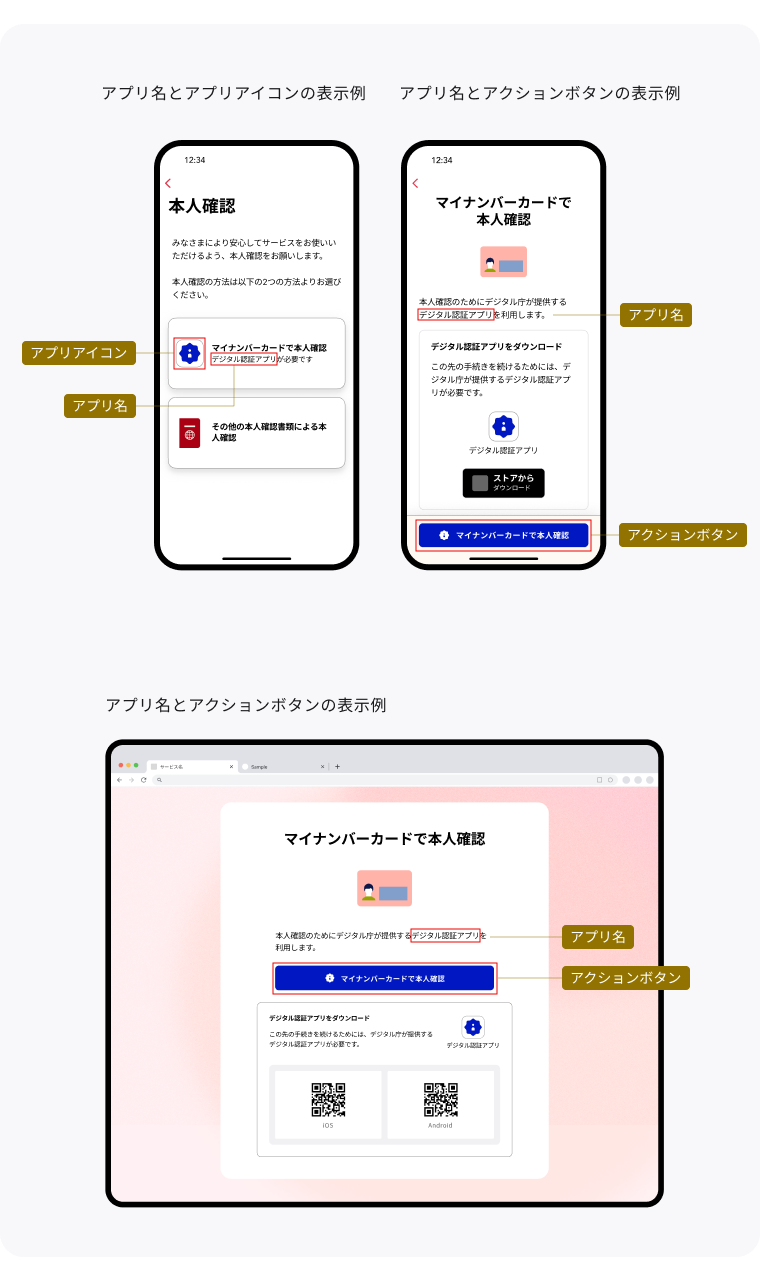
デジタル認証アプリを利用する直前の画面には、以下のいずれかの方法でアプリを利用することを必ず表示します。
- アプリ名とアプリアイコンを表示
- アプリ名とアクションボタンを表示
画面上の表示方法
利用者が、デジタル認証アプリを使って認証・署名することがはっきりとわかるように、提供するサービスの画面にデジタル認証アプリについての案内を表示します。デジタル認証アプリを用いた認証・署名を提供する場合はこのガイドラインに従ってください。
※ このページにおける単位表記『px』は、すべてCSSピクセルを指します。

アプリ名の表示
アプリ名
アプリ名は、略さず必ず正しい名称を使用してください。
正しい名称
◯「デジタル認証アプリ」
誤った名称
×「認証アプリ」
×「マイナ認証アプリ」
アプリアイコンの表示
アプリアイコンの素材
ダウンロード:
Digital-Identification_App-Icon.zip(ZIP 形式 / 8.7 KB)
zipファイルからはPNGファイルとSVGファイルの一式が展開されます。
アクションボタンの表示
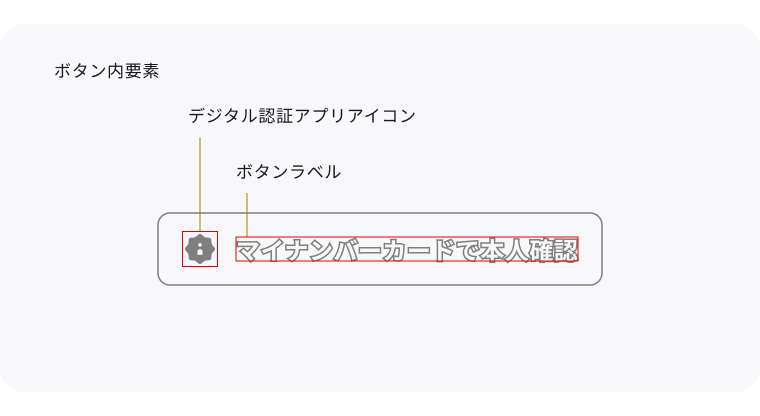
アクションボタンの定義
アクションボタンのボタン内要素は下記の2つのパーツで構成されています。
- デジタル認証アプリのアイコン
- ボタンラベル

アクションボタンを画像素材で実装する場合
アクションボタンの素材
ダウンロード:
Digital-Identification_Action-Button.zip(ZIP 形式 / 281.3 KB)
zipファイルからはPNGファイルの一式が展開されます。
提供されている素材は以下のスタイルを含みます。
- 種類:ラベルテキストを含むアクションボタン画像
- モード: ライトとダーク
- 形状: 塗りとアウトライン
- 状態: デフォルト、ホバー、アクティブ
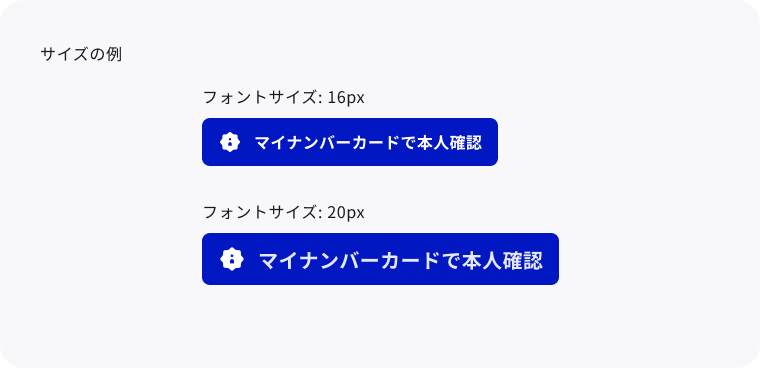
サイズ
ボタンの高さは必ず48px以上で使用してください。
アクションボタンを独自に実装する場合
カラースキーム
以下のカラースキームを用意しています。提供するサービスのスタイルに合うように選んでご使用ください。隣接色に対するコントラスト比を確保するために画面の背景色に応じて青の濃さを変えてください(ボタンのフチは3:1以上、ボタンラベルは4.5:1以上)。ボタンのフォーカスインジケーターなど、アクセシビリティの詳細はデジタル庁デザインシステムをご確認ください。

| モード | 塗り | 状態 | ボタン | 色 |
|---|---|---|---|---|
| ライト | 塗り | Default |  | 背景色:#0017C1 文字/アプリアイコン色:#FFFFFF |
| ライト | 塗り | Hover |  | 背景色:#00118F 文字/アプリアイコン色:#FFFFFF |
| ライト | 塗り | Active |  | 背景色:#000071 文字/アプリアイコン色:#FFFFFF |
| ライト | アウトライン | Default |  | 背景色:#FFFFFF 文字/アプリアイコン色:#0017C1 線色:#0017C1 |
| ライト | アウトライン | Hover |  | 背景色:#C5D7FB 文字/アプリアイコン色:#00118F 線色:#00118F |
| ライト | アウトライン | Active |  | 背景色:#9DB7F9 文字/アプリアイコン色:#000071 線色:#000071 |
| ダーク | 塗り | Default |  | 背景色��:#0017C1 文字/アプリアイコン色:#FFFFFF 線色:#264AF4 |
| ダーク | 塗り | Hover |  | 背景色:#00118F 文字/アプリアイコン色:#FFFFFF 線色:#264AF4 |
| ダーク | 塗り | Active |  | 背景色:#0017C1 文字/アプリアイコン色:#FFFFFF 線色:#264AF4 |
| ダーク | アウトライン | Default |  | 背景色:#000000(70%) 文字/アプリアイコン色:#7096F8 線色:#7096F8 |
| ダーク | アウトライン | Hover |  | 背景色:#000000(40%) 文字/アプリアイコン色:#C5D7FB 線色:#7096F8 |
| ダーク | アウトライン | Active |  | 背景色:#000000(60%) 文字/アプリアイコン色:#9DB7F9 線色:#7096F8 |
アプリアイコン
アプリアイコンの素材
ダウンロード:
Digital-Identification_App-Icon.zip(ZIP 形式 / 8.7 KB)
zipファイルからはPNGファイルとSVGファイルの一式が展開されます。
ボタンラベル
フォントサイズ
- フォントサイズは16px以上にしてください。
フォント
- ボタンラベルのフォントはSans-serifを使用してください。推奨フォントはNoto Sans JPまたはNoto Sansです。
行高
- ボタンラベルの行高はフォントサイズの1.3倍にしてください。
ボタンラベルのテキスト
- ボタンラベルのテキストは、下記のパターンのいずれかを、表示言語に合わせて使用してください。
| 日本語 | 英語 |
|---|---|
| マイナンバーカードで本人確認 | Verify identity with My Number Card |
| マイナンバーカードでログイン | Log in with My Number Card |
| マイナンバーカードで認証 | Authenticate with My Number Card |
| マイナンバーカードで署名 | Add a digital signature with My Number Card |
| マイナンバーカードで申請 | Apply with My Number Card |
| マイナンバーカードで口座開設 | Open account with My Number Card |

行揃え
- ボタンラベルは左揃えにしてください。
- ボタンの横幅を確保できない場合はボタンラベルを改行できます。改行位置は日本語の場合は「マイナンバーカードで」の後ろ、英語の場合は「with」の前となります。

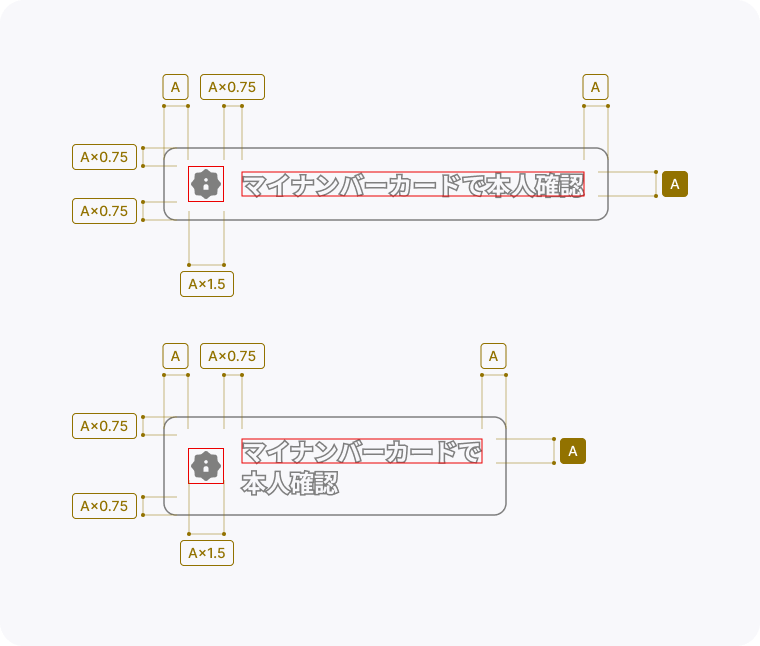
余白
ボタン内要素はボタンの中央に配置してください。
左右の余白はボタンラベルのフォントサイズ以上の領域を確保してください。
上下の余白はボタンラベルのフォントサイズの0.75倍以上の領域を確保してください。
アプリアイコンはボタンラベルのフォントサイズの1.5倍以上の領域を確保してください。
アプリアイコンとボタンテキストとの間隔はボタンラベルのフォントサイズの0.75倍以上の領域を確保してください。
余白の基準としてボタンラベルのフォントサイズをAとします。

角丸の半径
サービスのスタイルに合わせて角丸の半径を調整してください。
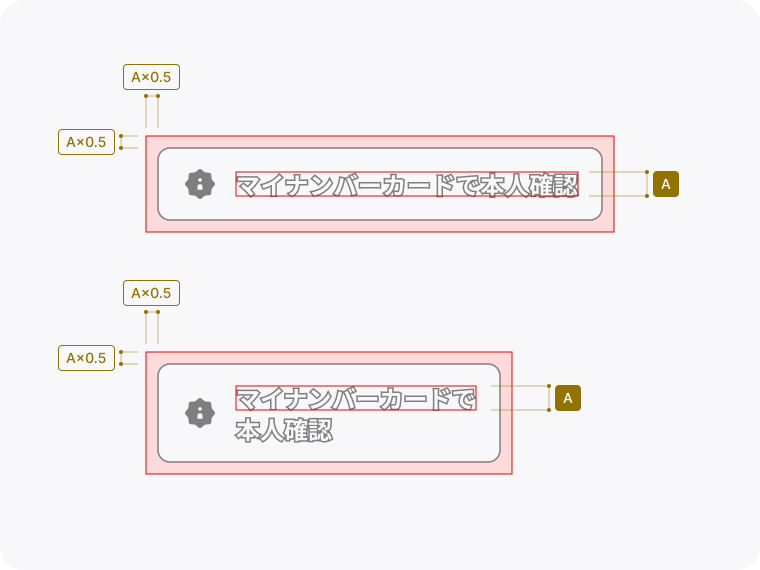
アイソレーションエリア
ボタンの周囲には、上下左右それぞれボタンラベルのフォントサイズの0.5倍以上のアイソレーションエリアを確保してください。
アイソレーションエリアの基準としボタンラベルのフォントサイズをAとします。

アイソレーションエリア内に背景画像やボタンのドロップシャドウが含まれることは問題ありません。ただし、隣接色に対するコントラスト比が3:1以上となるボタンのフチの色としてください。

サイズ
ボタンラベル、余白、角丸の半径、保護エリアについてのガイドラインを満たすサイズでアクションボタンを実装してください。